You can create a fact, which allows you first to easily add content to specified folder(s) and on the other hand to have a complete overview of it/them.
In order to do so, proceed as follows:
|1| Start creating a text fact and convert it in HTML-mode.
|2| Copy and paste the following code:
<html>
<style type="text/css">
.f_link{
color: #ff8000;
font-family: myriad pro;
font-size: 18px;
font-weight: bold;
text-decoration: none;
text-align: center;
}
.my_table{
width: 700px;
border: 2px solid #ff8000;
border-collapse:collapse;
background-color: #ffffff;
}
.my_table td{
width: 350px;
padding: 5px;
}
</style>
<table class="my_table" cellspacing="1" border="1">
<tbody>
<tr>
<td valign="top">
<p><factlink 1546209.0 class="f_link"/><br/></p>
<br/>
<p><factinclude 1546209.0 display="title" editinclude="1" includeall="1" nobreak="1"/></p>
</td>
<td valign="top">
<p><factlink 1546208.0 class="f_link"/></p>
<br/>
<p><factinclude 1546208.0 display="title" editinclude="1" includeall="1" nobreak="1"/></p>
</td>
</tr>
</tbody>
</table>
</html> |
|3| Replace the highlighted infoIDs with the ones of the desired folders.
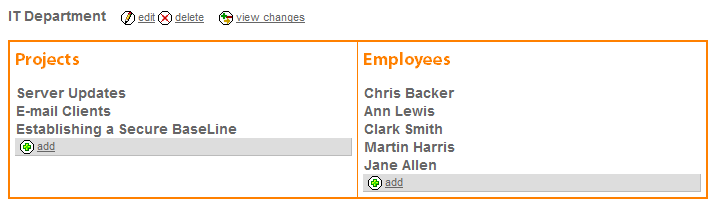
We use the factinclude for folders tags to get the following result:

When clicking on "add" all created facts go in the specified folder.
You can also include the facts' content by specifying display="text".
|

